La vitesse de chargement d’un site web est un facteur essentiel pour offrir une expérience utilisateur optimale. Cela est particulièrement vrai pour les boutiques en ligne Shopify, où la rapidité du chargement des pages peut avoir un impact direct sur les ventes et la satisfaction des clients. Dans cet article, nous vous présenterons des conseils et des recommandations pour optimiser la vitesse de chargement de votre boutique Shopify, basés sur des références reconnues dans le domaine.
Nos recommandations
Utilisez des outils de performance
Pour commencer, utilisez des outils tels que Google AMP (Accelerated Mobile Pages) pour améliorer la vitesse de chargement de votre boutique Shopify. Cet outil de Google vient optimiser les pages de votre site web pour mobile, en les mettant en cache et en les préchargeant. Cette procédure est possible via l’app AMP – Shop SHeriff AMP Pages.
L’app Thunder Page Speed Optimizer peut être installé en complément pour optimiser la vitesse de chargement. Cette app permet les configurations suivantes :
- Compression des images (avec ou sans perte de qualité)
- Chargement lazy load des images
- Optimisation des ressources CSS
- Reporter le JavaScript (defer)
- Minification des ressources JavaScript
- Préchargement des pages
Et la bonne nouvelle c’est que les fonctionnalités de cette app sont pratiquement toutes comprises dans le forfait gratuit.
Optimisez les images
Les images trop volumineuses peuvent ralentir considérablement le chargement de votre boutique Shopify.
- L’utilisation d’une application d’optimisation d’images telle que Image Optimizer de LoyaltyHabour pour compresser et optimiser vos images nous semble être la meilleure solution.
- Pour une compression des images moins poussée, l’app Thunder Page Speed Optimizer, mentionné plus haut, peut aussi répondre à vos besoins.
- Optez également pour une bannière en page d’accueil, plutôt qu’un carrousel d’images, pour réduire le nombre d’images à charger et améliorer la vitesse de chargement.
Réduisez le nombre d’applications installées
Les applications tierces peuvent alourdir votre boutique Shopify et ralentir sa vitesse de chargement. Évaluez les applications installées et supprimez celles dont vous n’avez pas réellement besoin. Choisir des applications bien optimisées et éviter les doublons peut également contribuer à améliorer la vitesse de votre boutique.
Réduisez la quantité de code liquid personnalisé
L’utilisation excessive de code liquid personnalisé peut impacter négativement la vitesse de chargement de votre boutique Shopify. Essayez de minimiser le recours au code liquid « custom » en utilisant plutôt des fonctionnalités intégrées de Shopify ou des applications prêtes à l’emploi.
Centralisez les scripts avec Google Tag Manager
Pour éviter un surchargement de votre boutique avec des scripts externes, centralisez tous vos scripts, tels que ceux de suivi et d’analyse, à l’aide de Google Tag Manager. Cela permettra d’optimiser la gestion et le chargement de ces scripts, ce qui contribuera à améliorer la vitesse de chargement globale de votre boutique.
Choisissez un thème rapide dès le début

Lors du choix d’un thème pour votre boutique Shopify, optez pour un thème rapide dès le départ. Les thèmes bien optimisés peuvent considérablement améliorer la vitesse de chargement de votre boutique. Évitez les thèmes lourds qui risquent d’affecter les performances globales de votre site.
Vous ne savez pas où commencer ? Le site web de Shopify contient une panoplie de thèmes gratuits et payants, selon vos besoins : https://themes.shopify.com/themes.
Optimisez et réduisez le nombre de fonts
Le chargement de plusieurs polices de caractère (fonts) peut ralentir le temps de chargement de votre boutique Shopify. Limitez le nombre de fonts utilisées et optimisez-les pour réduire leur taille. Vous pouvez également utiliser des alternatives aux polices populaires afin de réduire le temps de chargement.
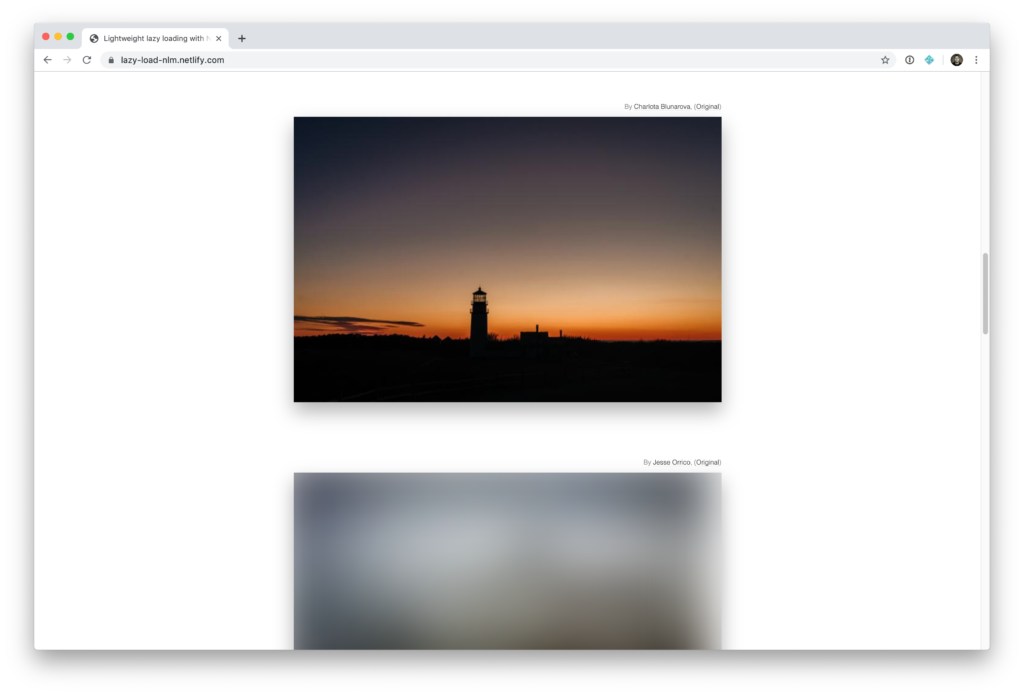
Utilisez le « lazy loading » pour les images

Le lazy loading est une technique qui consiste à charger les images uniquement lorsque l’utilisateur fait défiler la page. Cela permet d’améliorer considérablement la vitesse de chargement des pages avec de nombreuses images.
Shopify propose un guide détaillé sur la mise en place du lazy loading sur votre boutique.
Réduisez le nombre de pop-ups et de lightbox

Les pop-ups et les lightbox peuvent ralentir le chargement des pages de votre boutique Shopify. Limitez leur utilisation et veillez à ce qu’ils ne bloquent pas le chargement du contenu principal de la page.
Conclusion
L’optimisation de la vitesse de chargement de votre boutique Shopify est essentielle pour offrir une expérience utilisateur fluide et rapide. En suivant les conseils et les recommandations mentionnés dans cet article, vous pourrez améliorer la performance de votre boutique en ligne, ce qui favorisera une meilleure conversion des visiteurs en clients satisfaits.
N’hésitez pas à mettre en œuvre ces optimisations et à surveiller régulièrement la vitesse de chargement de votre boutique pour garantir une expérience utilisateur optimale.
Si vous préférez confier l’optimisation de la vitesse à des experts, n’hésitez pas à faire appel à nos services. Notre équipe est là pour vous aider à améliorer l’expérience utilisateur de votre site et à maximiser ses performances.